
Ping Pong Fury
Ping Pong Fury
Notice
The project was far into development when I joined the company, and I had no direct involvement with any of the user-facing features of the game.
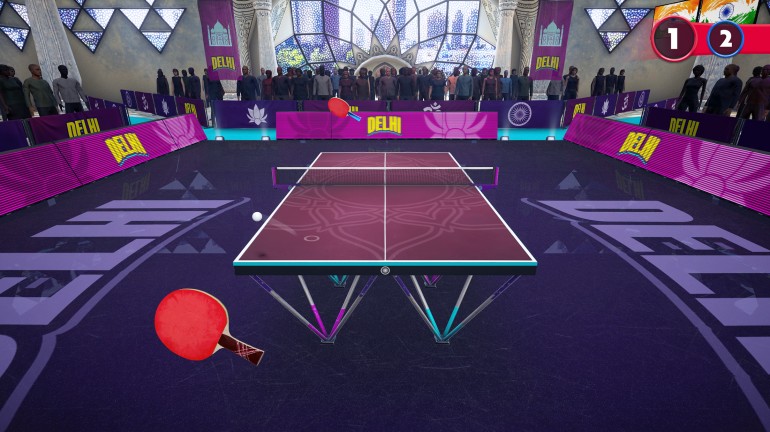
Ping Pong Fury is a new exhilarating multiplayer game that sets a new standard in fast-action, real-time online sports gaming.
This title was developed after the success from Yakuto's previous mobile F2P games title "Darts of Fury", and featured player-versus-player multiplayer gameplay on Android and iOS.
Responsibilities
Find below a list of responsibilities I had during my time working on the project.
Backend Infrastructure
- Build configurations using TeamCity and Kotlin domain-specific language (DSL).
- Managing a TeamCity instance running through Docker containers, with a supporting MySQL database server.
Localization
- Added features to existing command-line based localization tooling using NodeJS and TypeScript.
- Automated localization management features using Google Apps Script.
Data and Analytics
- Assisted the Data and Analytics team with building backend services for aggregating telemetry data from various third-party sources, and inserting the collected data it into Google BigQuery.
- Migrated and refactored backend services written in Python and NodeJS (with TypeScript) that were used for collating data from third-party services.
- Developed back office applications used for managing the automation behaviour of the analytics services.
- Deployed and managed analytics services through Google App Engine.
Build Pipeline
- Extended and fixed bugs in the image asset pipeline that was powered by NodeJS (using TypeScript).
- The image asset pipeline was a build process that was responsible for taking raw image assets, and converting them into a format that preserved the fidelity of the images, while reducing file-size.
- Developed and maintained build configurations in TeamCity around backend services code for "transpiling", linting, and unit-testing code in Python and NodeJS.
Technologies:
Unity Google Cloud Platform Google App Engine NodeJS TexturePacker ImageMagick Angular Express.js Flask Git Visual Studio Code Homebrew Package Manager MySQL
Languages: