
Enabling Syntax Highlighting in SilverStripe 4

Enabling Syntax Highlighting in SilverStripe 4
SilverStripe's backend HTML WYSIWYG editor does not come out-of-the-box with support for inserting code snippets or samples with syntax highlighting enabled. Fortunately TinyMCE, the WYSIWYG editor that SilverStripe uses, comes with support for inserting code snippets that make use of PrismJS. In order to activate it as part of your editor, simply go the PHP path under your SilverStripe installation
Open up the configuration file for your SilverStripe installation.
<path to silverstripe>/app/_config.phpInsert the following snippet.
<?php
use SilverStripe\Forms\HTMLEditor\TinyMCEConfig;
TinyMCEConfig::get('cms')->enablePlugins('codesample');
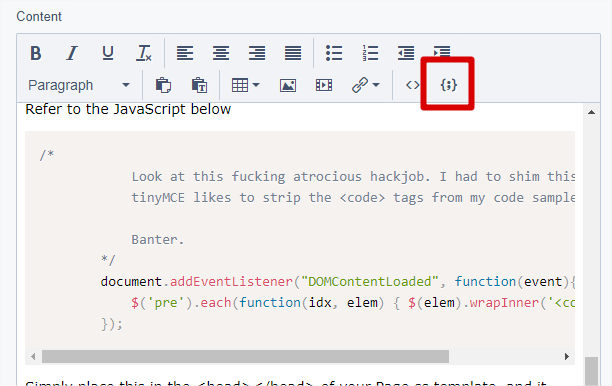
TinyMCEConfig::get('cms')->addButtonsToLine(2, 'codesample');You should then find this button as part of your SilverStripe installation's administrative panel editor for all content (see highlighted in red below).

This button should appear in the toolbar for TinyMCE's editor providing that you did everything correctly.
Requirements
There are a couple of requirements before code samples will appear correctly in your templates or theme.
PrismJS
The TinyMCE codesample plugin makes use of PrismJS for syntax highlighting, and that can be found here.
You will require
prism.jsprism.css
Once you have downloaded the required files, you can then bootstrap them as part of your template through one of two methods.
Template
Update your root Page.ss layout template to look something like this in the <head></head>.
<head>
...
<% require themedJavascript('prism/prism.min.js') %>
<% require themedCSS('prismjs/prism.css') %>
...
</head>Page Controller
Alternatively, if you would prefer to only load these requirements with the page types that will use these asset dependencies, you can also modify the controller for your page type with the code snippet below.
<?php
Requirements::javascript('/resources/themes/your-theme-name-goes-here/javascript/prismjs/prism.min.js');
Requirements::css('/resources/themes/your-theme-name-goes-here/css/prismjs/prismjs.css');The above snippet should generally be included in the code where the page get's initialized or loaded.
SilverStripe SiteTree
Next, you are going to want to ensure that the PrismJS JavaScript and CSS file are loaded with the PageController on each refresh. Refer to this configuration file snippet below.
Refer to the SilverStripe documentation here about other methods of specifying assets that are required to be loaded by the page.
Known Issues
There is one known issue with the current implementation of the "codesample" plugin for TinyMCE. SilverStripe seemingly removes the enclosing <code></code> from generated code samples on submission of new content, meaning that code will be improperly highlighted.
There is a slightly hacky work around to this, and it's to simply make use of jQuery to encapsulate all <pre> blocks that specify the "language-*" CSS class.
Refer to the JavaScript below.
/*
Look at this fucking atrocious hackjob. I had to shim this in because
tinyMCE likes to strip the <code> tags from my code samples on db insert.
Banter.
*/
document.addEventListener("DOMContentLoaded", function(event){
$('pre').each(function(idx, elem) { $(elem).wrapInner('<code></code>'); });
});Simply place this in the <head></head> of your Page.ss template, and it should fix the problem. This JavaScript code runs once the page's DOM has loaded, and will iterate all <pre> DOM elements in the page that ensure their contents are encapsulated by the <code> tag.
It's currently what I use for fixing the problem with this instance of SilverStripe.
Comments
Comments
Thanks a lot. An abundance of tips.
<a href=https://essaywritingservicelinked.com/>cheap essay writing service</a> will writing service <a href=https://essaywritingservicetop.com/>press release writing service</a> custom essay writing
You actually expressed that terrifically!
<a href="https://phdthesisdissertation.com/">dissertation writer</a> dissertation def <a href="https://writeadissertation.com/">dissertation paper</a> dissertation writing
You stated this really well.
<a href="https://essayssolution.com/">online essay writer</a> writing a persuasive essay <a href="https://cheapessaywriteronlineservices.com/">write my essay for free</a> essay write
<a href=https://topswritingservices.com/>essay writer help</a> custom essay writing service <a href=https://essaywriting4you.com/>ebook writing service</a> admission essay writing service
help me do my essay https://buyanessayscheaponline.com
Nicely put. Thanks a lot!
<a href=https://writinganessaycollegeservice.com/>essay write service</a> application essay writing service <a href=https://essayservicehelp.com/>best assignment writing service</a> essay writing companies
You suggested it fantastically!
<a href="https://homeworkcourseworkhelps.com/">can you do my homework</a> pay to do my homework <a href="https://helpmedomyxyzhomework.com/">do my finance homework</a> cpm homework help
Kudos, A good amount of postings!
<a href="https://bestpaperwritingservice.com/">cheap research paper writing service</a> research paper writing service <a href="https://bestonlinepaperwritingservices.com/">paper writing service</a> online paper writing service
<a href=https://studentessaywriting.com/>professional essay writers</a> essay writing service reddit <a href=https://essaywritingserviceahrefs.com/>best essay writing service reddit</a> best essay writing service australia
service learning reflection essay https://bestcheapessaywriters.com
Wow all kinds of valuable facts!
<a href="https://service-essay.com/">order custom paper</a> best paper writing services <a href="https://custompaperwritingservices.com/">paper help</a> pay for research paper
Great advice. Appreciate it.
<a href=https://bestpaperwritingservice.com/>buy college paper</a> pay for research paper <a href=https://bestonlinepaperwritingservices.com/>pay to write paper</a> paper writing service reviews
You actually explained it fantastically!
<a href="https://writinganessaycollegeservice.com/">linkedin profile writing service</a> buy essay online writing service <a href="https://essayservicehelp.com/">fast essay writing service</a> assignment writing service
With thanks, I appreciate this!
<a href="https://quality-essays.com/">pay for papers</a> pay someone to write paper <a href="https://buyanessayscheaponline.com/">pay for essays</a> pay to write my essay
<a href=https://essayssolution.com/>essay writer review</a> write my essay for me <a href=https://cheapessaywriteronlineservices.com/>writing essays</a> writing an opinion essay
college essay for sale https://essaywritingservicehelp.com